#pixelpaint
Posts and pages on Ape Apps tagged with <strong>#pixelpaint</strong>
Today I am publicly taking the wraps off of a project I have been working on in my spare time over the last year, which is to become the successor engine to the "Level Up" series of RPG games I have created over the years. The new engine is the Tiny Level Up Engine, and it's flagship title is now available for public multiplayer beta testing!
Play Now
This new RPG engine takes my classic Level Up concept to a whole new level. It utilizes the pixel rendering engine I created for the Epic Adventure rewrite, and all game graphics are created using my Pixel Paint app and the .ppp graphic file format. Players can create their own custom characters using the tiny pixel tokens from the My Tokens app.
Tiny Level Up includes pretty much all of the features from the original Level Up engine but morphed into a 2d sidescrolling pixel engine format. All of the story telling elements are there, including dialogs and decision making. However the new engine includes structured quest lines the player can embark on. There are waypoints the player can unlock for fast travel, and unlike the old engine, the player can now go back and revisit areas they have already explored. The engine now includes crafting, so players can create their own equipment, potions, weapons and more using materials they find while adventuring.
Of course, the largest change (other than the fact that it is now an animated 2d sidescrolling adventure VS plain static images) is the inclusion of online real time multiplayer. When you are adventuring in the game, anybody from your Ape Apps friends list can join your party and help you on your quest. This unlocks possibilities, such as having friends help run a new player through the story line, having large epic battles, or just having a fun time clearing out enemies with others. In-game voice chat is included for multiplayer communications.
Tiny Level Up is still in it's early stages. I have been working on the engine off and on for months, and now I am moving over to the phase where it's time to start adding the game content, zones, quests, npcs, items, enemies, etc. During this time though, it would be nice to have some other players check in on the game every once and a while so I can see what is working, what isn't, what needs fixed, what needs balanced, etc. My goal is to have the game ready to release to app stores by mid 2025, so all input at this point will be welcome and appreciated!
You can play the beta now in your browser at this URL: https://player.leveluproleplays.com/tiny.html?beta=1&game=f2eef2f2-b2ed-1ae6-606e-d9a0236e5bc0
If you have any comments or discussion on the new game, you can feel free to reply to this post, and I have also opened up a new channel on Discussions dedicated to Level Up games, which you can find here.
Thanks for checking out the game, and let me know what you think so far!
#tinylevelup #pixelpaint
Play Now
This new RPG engine takes my classic Level Up concept to a whole new level. It utilizes the pixel rendering engine I created for the Epic Adventure rewrite, and all game graphics are created using my Pixel Paint app and the .ppp graphic file format. Players can create their own custom characters using the tiny pixel tokens from the My Tokens app.
Tiny Level Up includes pretty much all of the features from the original Level Up engine but morphed into a 2d sidescrolling pixel engine format. All of the story telling elements are there, including dialogs and decision making. However the new engine includes structured quest lines the player can embark on. There are waypoints the player can unlock for fast travel, and unlike the old engine, the player can now go back and revisit areas they have already explored. The engine now includes crafting, so players can create their own equipment, potions, weapons and more using materials they find while adventuring.
Of course, the largest change (other than the fact that it is now an animated 2d sidescrolling adventure VS plain static images) is the inclusion of online real time multiplayer. When you are adventuring in the game, anybody from your Ape Apps friends list can join your party and help you on your quest. This unlocks possibilities, such as having friends help run a new player through the story line, having large epic battles, or just having a fun time clearing out enemies with others. In-game voice chat is included for multiplayer communications.
Tiny Level Up is still in it's early stages. I have been working on the engine off and on for months, and now I am moving over to the phase where it's time to start adding the game content, zones, quests, npcs, items, enemies, etc. During this time though, it would be nice to have some other players check in on the game every once and a while so I can see what is working, what isn't, what needs fixed, what needs balanced, etc. My goal is to have the game ready to release to app stores by mid 2025, so all input at this point will be welcome and appreciated!
You can play the beta now in your browser at this URL: https://player.leveluproleplays.com/tiny.html?beta=1&game=f2eef2f2-b2ed-1ae6-606e-d9a0236e5bc0
If you have any comments or discussion on the new game, you can feel free to reply to this post, and I have also opened up a new channel on Discussions dedicated to Level Up games, which you can find here.
Thanks for checking out the game, and let me know what you think so far!
#tinylevelup #pixelpaint
Today I am releasing the total rewrite of Epic Adventure to all available platforms. Under the hood, Epic Adventure v3.0 is basically an entire different game. What I did was write a new game engine from scratch, designed to go hand in hand with Pixel Paint based graphics (the way My Colony 2 was designed around Voxel Paint), and then I remade Epic Adventure using the new engine. This is just the first step in an "epic" new chapter for Epic Adventure though, so let's get into it!
Putting the actual Epic Adventure game aside for just a second, my ultimate goal with this new engine (called simply the "Adventure Engine") was to create an easy to develop for pixel art based engine that can be primarily be used for both scripted and procedurally generated RPG type games. I designed it to be generic enough to where multiple types of games can be created on it. For instance, I plan to use it also for my next generation of Roguelike games (ie Gone Rogue/Hell and Back), and I also want to do a scripted RPG taking place in the My Colony Universe where you have a ship and travel to different worlds throughout the story (I am thinking of calling that Colony Quest or something similar, sort of like a 2d pixel art Starfield type game in the MC Universe).
All that is for another day though, today I want to talk about the changes to Epic Adventure in this new release, and what is coming soon to the game in the months ahead.
First for the bad news. Because the game is a complete rewrite, all existing save games are gone. Sadly there was no way around this, as the old game format is not even relevant anymore to the new engine. It had to be done though in order to move the game forward, and I think most people will agree that it was worth it as the game now progresses.
Epic Adventure is now the first game to utilize the new Tiny Pixel Token class of token character from the My Tokens app, which has been around for a while now but is now finally getting some utilization.
Game controls have been altered a bit from the previous releases, but I think most players should be able to adapt fairly quickly. On mobile, the game now utilizes two virtual thumbsticks for movement, with the left stick controlling player movement and the right controlling focus direction. The game now has full gamepad support as well. On a desktop device, the controls are a little more similar to how they used to be, except for now you can move your character with keyboard input, using either WASD keys, the regular arrow keys, or the num pad.
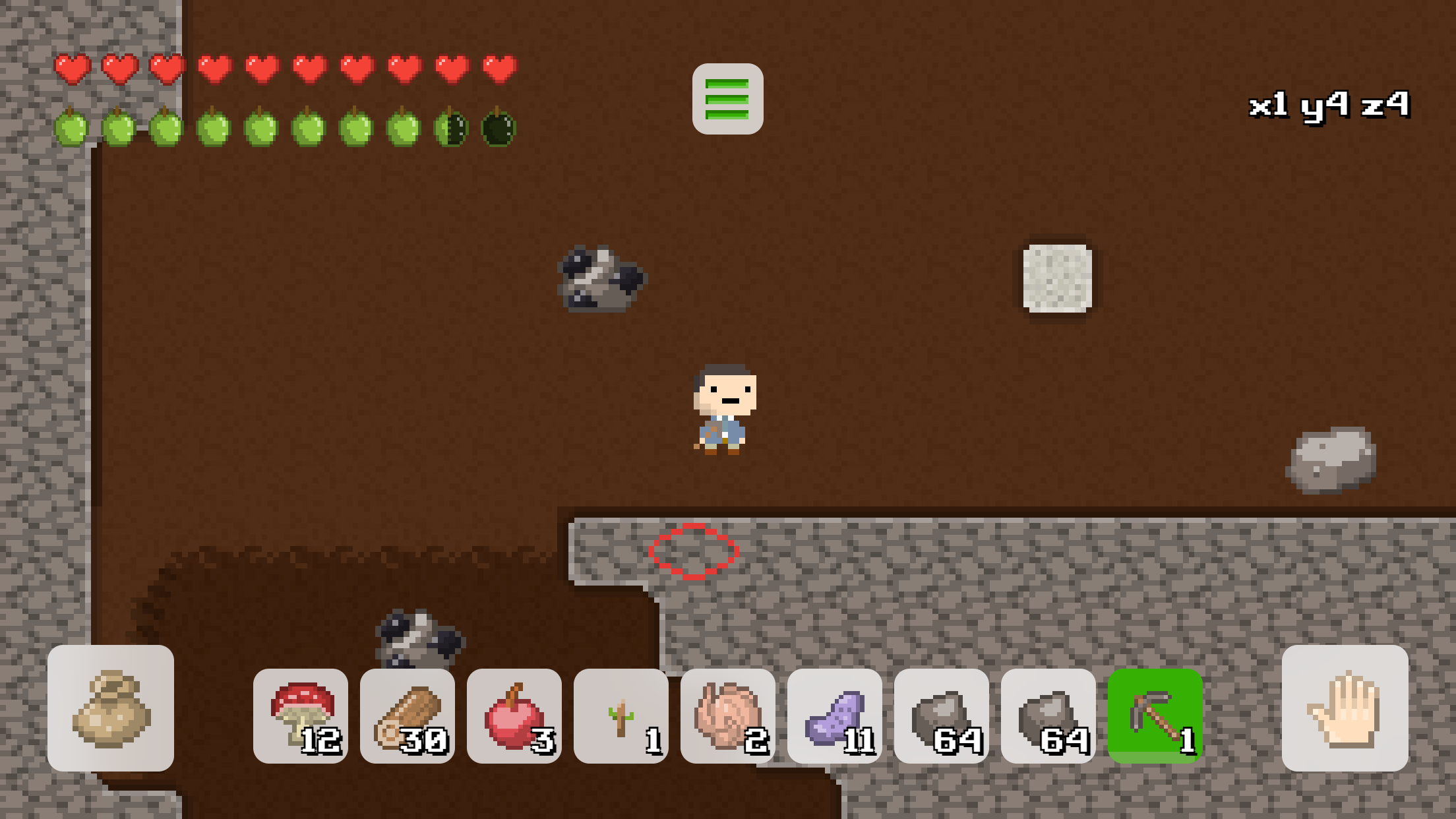
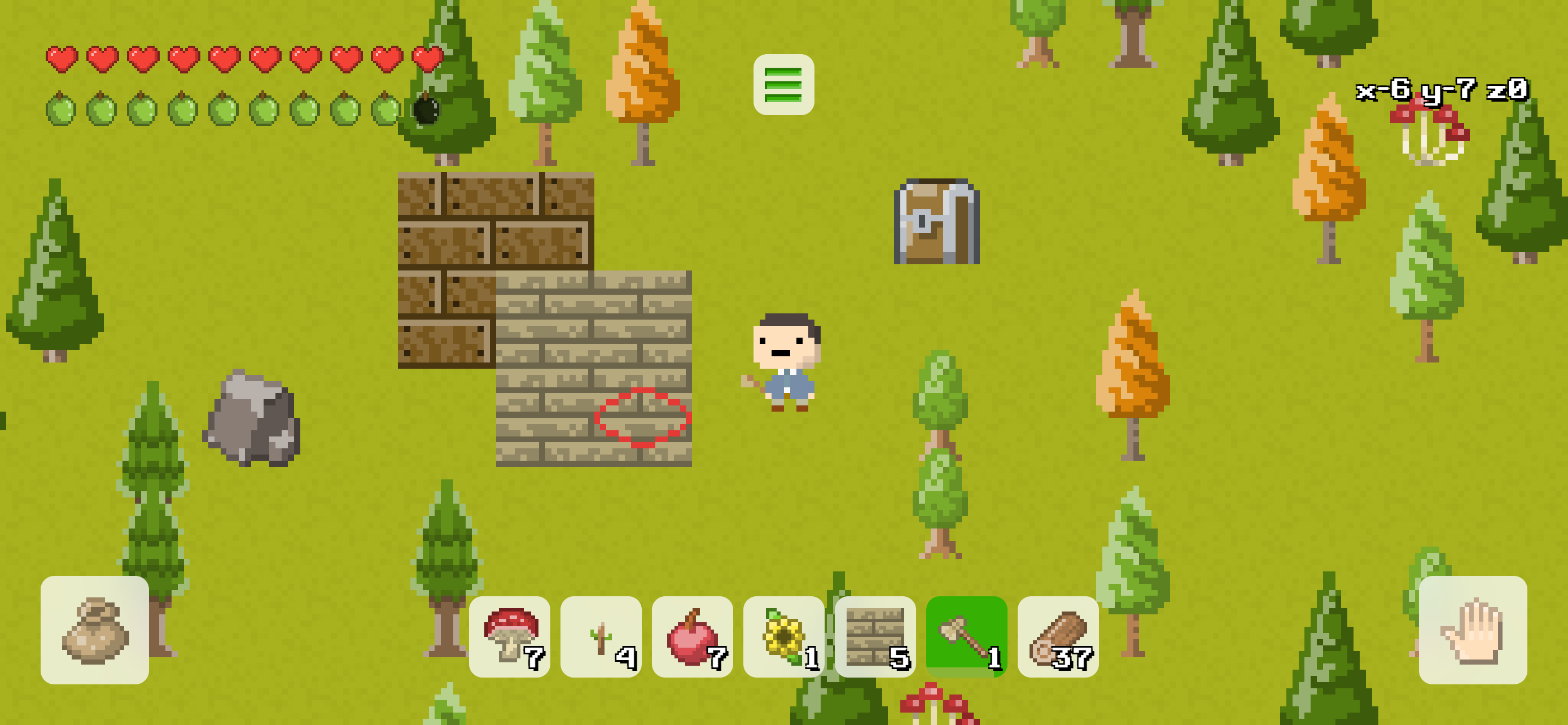
The game now has support for chests, allowing you to store a lot more inventory than you could before. The engine also supports finding hidden chests out in the environment that can contain loot, even things you can't craft yourself, but you will not find any until the next update (since I don't have any biomes programmed in that contain them yet).
Epic Adventure now also included enemies! Yes the game did have chickens before (and still does), but they did not really attack you or fight back. Now when you adventure into the caves, you will come across evil spiders who will attack you on sight. The spiders aren't all that powerful, but don't get too complacent because in the coming updates, there will be a lot more than just spiders to contend with...
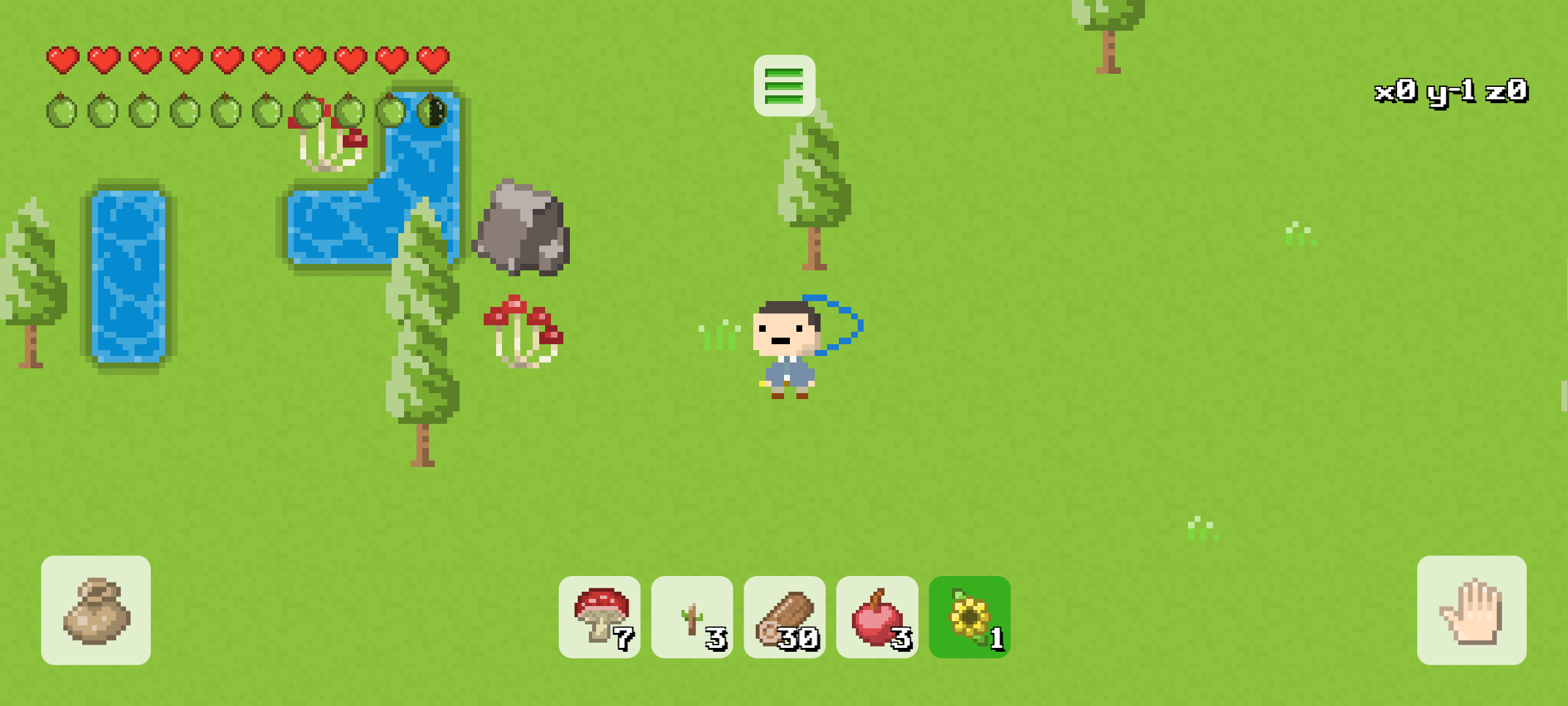
The long requested feature of Water has arrived in this release, but stay tuned because it is going to be expanded on more later...
For this initial release of the new engine, my primary goal was to code in all of the features needed to bring in every item/terrain/biome/mechanic found in the original Epic Adventure game so that nothing was missing in the update, and I do think that I was able to get there (let me know if I forgot something). The next step though is to start going far beyond what was ever available in the original game, which I am going to talk about in just a moment here.
First though, one think I want to point out is that I forgot to implement the inventory filtering mechanic in this update. You will be able to see in the inventory window what you will eventually be able to do, I just do not have it working yet (but will soon).
The great thing about the new Epic Adventure engine is how easy it is to create content for, both in terms of code and graphics. Because of this, the game is going to now be expanding fairly rapidly, and of course I will always take player feedback and suggestions into account as I build out the game. I do have some of my own ideas though, so this is what I plan on adding to Epic Adventure in the next few releases:
Dungeons
This is probably the next thing on the list, because I have always wanted to have dungeons available to explore in Epic Adventure. These will of course be randomly generated by the game, so that no two dungeons are ever the same, and you will be able to find both loot and monsters in the dungeons that are not available anywhere else. Dungeons will also have the possibility of spawning a nice boss fight for you on the bottom floor.
Towns/NPCs
Along with Dungeons, a good adventure game needs to have towns, good save areas you can travel to in order to rest, pawn off your loot, and get quests. I will talk more about towns and NPCs later, but I will say that I am working on a system of "factions" where different NPCs are part of different factions, and how much they like you will be impacted by that. You will also be able to join different factions, which will impact how your game progresses. I am thinking along the lines of the guilds and whatnot in the Elder Scrolls games.
Travel/Mounts/Boats
There needs to be a way to get around faster in the game, especially as you need to start questing between towns. I am thinking of several mechanics to handle this. First, I think each town will have a sort of fast travel agency, where you can pay gold (which means gold is also on the way) to travel from town to town. I also want to add the ability to ride horses, or to build a boat so that I can introduce full ocean biomes that you can sail across.
Armor, Magic, Projectiles
To help players on their adventures, we are going to need to have better weapons, armor to wear, projectiles to shoot, and magic spells. I plan on adding all of that and more...
Massive Content Expansion
With every update from here on, there will be new content, biomes, items, terrains, mobs, etc. I am probably also going to start introducing some items that require Premium in order to craft, since the game is free with no ads in it, I do need to find some way to make a bit of money on it. But for real, the game is so easy to code content for, you can expect a lot to be coming very soon.
At the end of the day, this is a new beginning for Epic Adventure, and I think the game will now finally be able to reach a potential that it was not able to attain before. Since the engine is still in it's infancy, please let me know what bugs and issues you find, and how I can improve the interface and controls. Also let me know what new content you want to see added, as it will be coming on a fairly regular basis now.
Thank you to those who have played the game in it's original form though, and I am so sorry for nuking all of your save games. But I promise that I will make the game worth the changes in the weeks and months ahead!
https://epicadventure.ape-apps.com/
#epicadventure #pixelpaint #mytokens
Putting the actual Epic Adventure game aside for just a second, my ultimate goal with this new engine (called simply the "Adventure Engine") was to create an easy to develop for pixel art based engine that can be primarily be used for both scripted and procedurally generated RPG type games. I designed it to be generic enough to where multiple types of games can be created on it. For instance, I plan to use it also for my next generation of Roguelike games (ie Gone Rogue/Hell and Back), and I also want to do a scripted RPG taking place in the My Colony Universe where you have a ship and travel to different worlds throughout the story (I am thinking of calling that Colony Quest or something similar, sort of like a 2d pixel art Starfield type game in the MC Universe).
All that is for another day though, today I want to talk about the changes to Epic Adventure in this new release, and what is coming soon to the game in the months ahead.
First for the bad news. Because the game is a complete rewrite, all existing save games are gone. Sadly there was no way around this, as the old game format is not even relevant anymore to the new engine. It had to be done though in order to move the game forward, and I think most people will agree that it was worth it as the game now progresses.
Epic Adventure is now the first game to utilize the new Tiny Pixel Token class of token character from the My Tokens app, which has been around for a while now but is now finally getting some utilization.
Game controls have been altered a bit from the previous releases, but I think most players should be able to adapt fairly quickly. On mobile, the game now utilizes two virtual thumbsticks for movement, with the left stick controlling player movement and the right controlling focus direction. The game now has full gamepad support as well. On a desktop device, the controls are a little more similar to how they used to be, except for now you can move your character with keyboard input, using either WASD keys, the regular arrow keys, or the num pad.
The game now has support for chests, allowing you to store a lot more inventory than you could before. The engine also supports finding hidden chests out in the environment that can contain loot, even things you can't craft yourself, but you will not find any until the next update (since I don't have any biomes programmed in that contain them yet).
Epic Adventure now also included enemies! Yes the game did have chickens before (and still does), but they did not really attack you or fight back. Now when you adventure into the caves, you will come across evil spiders who will attack you on sight. The spiders aren't all that powerful, but don't get too complacent because in the coming updates, there will be a lot more than just spiders to contend with...
The long requested feature of Water has arrived in this release, but stay tuned because it is going to be expanded on more later...
For this initial release of the new engine, my primary goal was to code in all of the features needed to bring in every item/terrain/biome/mechanic found in the original Epic Adventure game so that nothing was missing in the update, and I do think that I was able to get there (let me know if I forgot something). The next step though is to start going far beyond what was ever available in the original game, which I am going to talk about in just a moment here.
First though, one think I want to point out is that I forgot to implement the inventory filtering mechanic in this update. You will be able to see in the inventory window what you will eventually be able to do, I just do not have it working yet (but will soon).
The great thing about the new Epic Adventure engine is how easy it is to create content for, both in terms of code and graphics. Because of this, the game is going to now be expanding fairly rapidly, and of course I will always take player feedback and suggestions into account as I build out the game. I do have some of my own ideas though, so this is what I plan on adding to Epic Adventure in the next few releases:
Dungeons
This is probably the next thing on the list, because I have always wanted to have dungeons available to explore in Epic Adventure. These will of course be randomly generated by the game, so that no two dungeons are ever the same, and you will be able to find both loot and monsters in the dungeons that are not available anywhere else. Dungeons will also have the possibility of spawning a nice boss fight for you on the bottom floor.
Towns/NPCs
Along with Dungeons, a good adventure game needs to have towns, good save areas you can travel to in order to rest, pawn off your loot, and get quests. I will talk more about towns and NPCs later, but I will say that I am working on a system of "factions" where different NPCs are part of different factions, and how much they like you will be impacted by that. You will also be able to join different factions, which will impact how your game progresses. I am thinking along the lines of the guilds and whatnot in the Elder Scrolls games.
Travel/Mounts/Boats
There needs to be a way to get around faster in the game, especially as you need to start questing between towns. I am thinking of several mechanics to handle this. First, I think each town will have a sort of fast travel agency, where you can pay gold (which means gold is also on the way) to travel from town to town. I also want to add the ability to ride horses, or to build a boat so that I can introduce full ocean biomes that you can sail across.
Armor, Magic, Projectiles
To help players on their adventures, we are going to need to have better weapons, armor to wear, projectiles to shoot, and magic spells. I plan on adding all of that and more...
Massive Content Expansion
With every update from here on, there will be new content, biomes, items, terrains, mobs, etc. I am probably also going to start introducing some items that require Premium in order to craft, since the game is free with no ads in it, I do need to find some way to make a bit of money on it. But for real, the game is so easy to code content for, you can expect a lot to be coming very soon.
At the end of the day, this is a new beginning for Epic Adventure, and I think the game will now finally be able to reach a potential that it was not able to attain before. Since the engine is still in it's infancy, please let me know what bugs and issues you find, and how I can improve the interface and controls. Also let me know what new content you want to see added, as it will be coming on a fairly regular basis now.
Thank you to those who have played the game in it's original form though, and I am so sorry for nuking all of your save games. But I promise that I will make the game worth the changes in the weeks and months ahead!
https://epicadventure.ape-apps.com/
#epicadventure #pixelpaint #mytokens
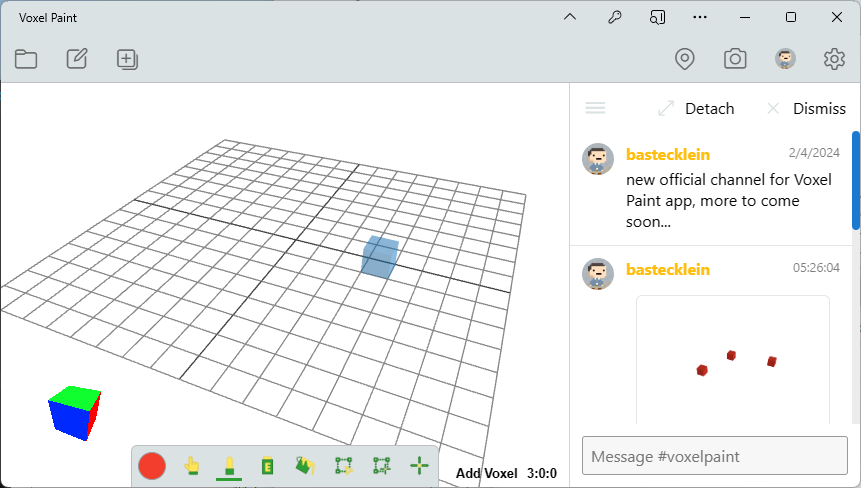
This morning I have released the 2.5.0 update for Voxel Paint, which includes a new bi-directional integration with Ape Chat. This feature is new for both apps and will be expanded and improved in the months ahead, but let's take a look at what it does right now!
Now when you click on the toolbar's top-right settings icon, you will see two new options (only available if you are signed in with an Ape Apps Account), Voxel Paint Chat and Set Chat Channel. If you click on Voxel Paint Chat, it will open the new embedded Ape Chat sidebar that will be familiar to players of My Colony and My Colony 2. The Set Chat Channel option lets you customize which Ape Chat channel is used by the app (the default is #voxelpaint, but you can use anything you want, like #mc2-voxeling for instance).
While the Ape Chat sidebar is open, two brand new features are unlocked that tie directly to chat. First, if you click on the toolbar camera icon which is normally used to save a .png of your model, you will now get a new dropdown menu with a Post to Chat option. This will still take a .png of your model as before, but instead of exporting to your device, it will post it directly into whatever Ape Chat channel you are currently signed in to.
Similar to posting .png images, the folder menu contains a new Post to Chat export option, which does the same thing, except it uploads the full model instead of a render. The render can then be viewed, manipulated and downloaded by users in the Ape Chat client.
These features are early and there are still some issues, particularly on the Ape Chat side. For example, currently the Download button in the in-chat renderer seems to be showing a plain text version of your model instead of actually downloading it. The header above the model is not formatted well for the slide-out chat side. It also messes with mouse wheel scrolling. So if you notice any of the aforementioned issues, you do not need to report them, as I already am aware!
Moving forward, I plan to expand this further. For instance, in the model renderer in the slide-out chat frame, I want to have a button that lets you instantly import the model you are looking at into your Voxel Paint workspace. That way if multiple people are in the chat, you can sort of collaborate on something. Someone could make a part of the model, post it, you could click on the import button and it would paste it in selected, and you can move it to where you need it to be.
Over the next day or two, these features will also be making their way to Pixel Paint. I probably will not make a new post about them since they will work largely in the same way that they do in Voxel Paint, but keep a look out for them in the coming days.
That is it for this update to Voxel Paint. I plan to improve the integration on both the Voxel Paint and Ape Chat side of things, so if you have ideas on how to make it even cooler, let me know!
https://voxelpaint.online/
#voxelpaint #pixelpaint
Now when you click on the toolbar's top-right settings icon, you will see two new options (only available if you are signed in with an Ape Apps Account), Voxel Paint Chat and Set Chat Channel. If you click on Voxel Paint Chat, it will open the new embedded Ape Chat sidebar that will be familiar to players of My Colony and My Colony 2. The Set Chat Channel option lets you customize which Ape Chat channel is used by the app (the default is #voxelpaint, but you can use anything you want, like #mc2-voxeling for instance).
While the Ape Chat sidebar is open, two brand new features are unlocked that tie directly to chat. First, if you click on the toolbar camera icon which is normally used to save a .png of your model, you will now get a new dropdown menu with a Post to Chat option. This will still take a .png of your model as before, but instead of exporting to your device, it will post it directly into whatever Ape Chat channel you are currently signed in to.
Similar to posting .png images, the folder menu contains a new Post to Chat export option, which does the same thing, except it uploads the full model instead of a render. The render can then be viewed, manipulated and downloaded by users in the Ape Chat client.
These features are early and there are still some issues, particularly on the Ape Chat side. For example, currently the Download button in the in-chat renderer seems to be showing a plain text version of your model instead of actually downloading it. The header above the model is not formatted well for the slide-out chat side. It also messes with mouse wheel scrolling. So if you notice any of the aforementioned issues, you do not need to report them, as I already am aware!
Moving forward, I plan to expand this further. For instance, in the model renderer in the slide-out chat frame, I want to have a button that lets you instantly import the model you are looking at into your Voxel Paint workspace. That way if multiple people are in the chat, you can sort of collaborate on something. Someone could make a part of the model, post it, you could click on the import button and it would paste it in selected, and you can move it to where you need it to be.
Over the next day or two, these features will also be making their way to Pixel Paint. I probably will not make a new post about them since they will work largely in the same way that they do in Voxel Paint, but keep a look out for them in the coming days.
That is it for this update to Voxel Paint. I plan to improve the integration on both the Voxel Paint and Ape Chat side of things, so if you have ideas on how to make it even cooler, let me know!
https://voxelpaint.online/
#voxelpaint #pixelpaint
I recently got a request from a Pixel Paint user for a way to embed the Pixel Paint application into their web project with some extra UI customization features, so I have added a few things and thought I would share it with anyone who might want to do something similar.
Starting with Pixel Paint v2.9.0, you can now embed the web app version of Pixel Paint into any html based project using a standard iframe tag and a handful of URL parameters which can be used to customize the user experience.
For the most basic implementation, you should append the emb=1 URL parameter to the base Pixel Paint URL. This will disable the Ape Apps Account related stuff as well as some features that do not work properly in a cross origin iframe. So a basic URL would look like this: https://pixelpaint.online/?emb=1 and you could use it on your website with something like this:
From there, Pixel Paint currently supports the following list of URL parameters. If you are interested in this feature and would like to see other customization parameters added, feel free to reply to this post and I will see what can be done.
https://pixelpaint.online/
#pixelpaint
Starting with Pixel Paint v2.9.0, you can now embed the web app version of Pixel Paint into any html based project using a standard iframe tag and a handful of URL parameters which can be used to customize the user experience.
For the most basic implementation, you should append the emb=1 URL parameter to the base Pixel Paint URL. This will disable the Ape Apps Account related stuff as well as some features that do not work properly in a cross origin iframe. So a basic URL would look like this: https://pixelpaint.online/?emb=1 and you could use it on your website with something like this:
<iframe src="https://pixelpaint.online/?emb=1"></iframe>You would then use css to adjust the width/height of your iframe, and I would suggest a good starting point is an iframe size of 480x520 and then you can go from there based on your needs.
From there, Pixel Paint currently supports the following list of URL parameters. If you are interested in this feature and would like to see other customization parameters added, feel free to reply to this post and I will see what can be done.
size: the size of the paint grid, 16 = 16x16, 24 = 24x24, etc. Embedded mode currently only supports square dimensions.
fr: floating readout. when set to 1, the current x:y coordinate that the user is mouse hovering over will show up in a floating box to the side of the cursor.
inv: invert Y axis. when set to 1, 0:0 is at the bottom-left corner instead of the top.
layers: show layers tool. when set to 0, the layers tool will be hidden and disabled
sx: starting X coordinate offset. for example, if set to 5, the origin X coordinate will be 5 instead of 0.
sy: starting Y coordinate offset. for example, if set to 5, the origin Y coordinate will be 5 instead of 0.
ico: show .ico export option. when set to 0, the option to export as .ico will be hidden.
vpp: show .vpp export option. when set to 0, the option to export as a Voxel Paint file will be hidden.
print: show print option. when set to 0, the option to print will be hidden.
mdm: enable mixed dark mode. when set to 1, the app will appear in dark mode regardless of user theme, except for the grid area which will have a white background.
zoom: specify the default zoom level. default is 1, I think the minimum supported is 0.2 but I am not 100% sure on that.
labels: when set to 1, show x:y axis and origin labels
stats: when set to 1, show stats in the corner for number of pixels in painting and number of colors used
ps: preset sizes. a comma separated list of custom square grid sizes you will let the user select from, ex 8,16,32
csv: when set to 1, shows the export to csv quick tool in the main toolbox
em: When supplied with an absolute URI that is base64 encoded (using js btoa function for example) that points to a valid Pixel Paint file (*.ppp), will download and display the file.
Here is a sample URL of many of the URL parameters in use:fr: floating readout. when set to 1, the current x:y coordinate that the user is mouse hovering over will show up in a floating box to the side of the cursor.
inv: invert Y axis. when set to 1, 0:0 is at the bottom-left corner instead of the top.
layers: show layers tool. when set to 0, the layers tool will be hidden and disabled
sx: starting X coordinate offset. for example, if set to 5, the origin X coordinate will be 5 instead of 0.
sy: starting Y coordinate offset. for example, if set to 5, the origin Y coordinate will be 5 instead of 0.
ico: show .ico export option. when set to 0, the option to export as .ico will be hidden.
vpp: show .vpp export option. when set to 0, the option to export as a Voxel Paint file will be hidden.
print: show print option. when set to 0, the option to print will be hidden.
mdm: enable mixed dark mode. when set to 1, the app will appear in dark mode regardless of user theme, except for the grid area which will have a white background.
zoom: specify the default zoom level. default is 1, I think the minimum supported is 0.2 but I am not 100% sure on that.
labels: when set to 1, show x:y axis and origin labels
stats: when set to 1, show stats in the corner for number of pixels in painting and number of colors used
ps: preset sizes. a comma separated list of custom square grid sizes you will let the user select from, ex 8,16,32
csv: when set to 1, shows the export to csv quick tool in the main toolbox
em: When supplied with an absolute URI that is base64 encoded (using js btoa function for example) that points to a valid Pixel Paint file (*.ppp), will download and display the file.
https://pixelpaint.online/?emb=1&size=24&fr=1&inv=1&sy=1&sx=1&ico=0&vpp=0&print=0&mdm=1&zoom=0.65&labels=1&stats=1&ps=9,16,24So those are all of the options currently available for Pixel Paint embedded mode. If there are other use cases you can think of for the app or other URL customization parameters you would like to see, just let me know and I will keep this thread updated with the latest information!
https://pixelpaint.online/
#pixelpaint
Today I am updating Pixel Paint to v2.0.0, which brings some UI improvements and the addition of layers, but more importantly, this release of Pixel Paint marks the beginning of a long transition period that is going to completely transform the entire Ape Web Apps ecosystem.
Ape Apps was started back in 2010 with the primary focus on Android apps, and in 2012, I launched the website Ape Web Apps as a place to host HTML5 versions of my apps and games. At that time, I also created wrapper host applications for Android, iOS and Windows for porting my HTML5 apps to "native," and exposing them to native platform features. In the years since, almost my entire software library has transitioned away from pure native applications to web applications, powered by the cross-platform Web App Core framework, which I have been updating and maintaining for the past 10 years.
Since that time, the concept of the Progressive Web App (PWA) has emerged, and web apps have been rapidly gaining capabilities to rival many of those found in native applications, making many of the capabilities found in Web App Core unnecessary or redundant. Furthermore, many of the old restrictions on web apps have been lifted. One example as that of storage space. Back when My Colony was first released, some browsers limited the storage space available to an app at 50mb, and for a time, there was an issue with players losing saved games because they were bumping up against that limit. Today the storage quotas are pretty much limited only by the free space available on the device, just like a native application.
Over the years, a lot of functions, features, and abstractions have been built into Web App Core to make cross platform development simple. As such, the library has continued to grow and grow over time. A relatively simple app like Typepad also carries with it all of the features and functions available in Web App Core, even though it only uses a small handful of them. This makes the app a lot smaller and slower loading than it needs to be.
The "industry" has also pretty much settled on the design pattern that each individual PWA needs to be hosted on it's own domain (or subdomain), which is in direct conflict with the design on the Ape Web Apps website. Sure it is workable the way Ape Web Apps is currently set up, but there are some issues that are going to become more apparent as time goes on, especially when it comes to the new File Handling API. Web apps like Voxel Paint can be associated with specific file types (like the .vpp file) so that you can double-click on them on your device and automatically load them up in the Voxel Paint web app.
This is awesome functionality, but since the PWA framework is designed to have one app per domain, things start to get messed up when you have multiple PWA's installed from a single domain (like Ape Web Apps) each trying to be associated with different file types. On some platforms, such as Windows 10/11, it still kind of works. On others, such as Chrome OS, it's totally broken. It's important that I get on top of these coming changes now, before features like File and Protocol handling become more widespread across the various web browsers.
So changes are on the way to Ape Web Apps (and the Ape Apps Launcher) that are going to impact a large percentage of the library. Firstly, a lot of the apps are going to be moving to new web addresses, the first being Pixel Paint.
Old URL: https://www.apewebapps.com/pixel-paint/
New URL: https://pixelpaint.online/
These moves will be made one by one as I convert these apps off of Web App Core. The moves also make the apps load a lot faster, since in stead of loading the entire Web App Core library, they are only using the specific functions that they need. Web App Core is being replaced by a much smaller library that basically only handles Ape Apps Account related functions, such as account login, managing premium licenses, etc.
I hope to have most apps converted off of Web App Core over the coming year, but not everything will be making the move. Some larger apps such as My Colony, My Colony 2, and some of the EZ Office related applications use so many of the Web App Core functions anyway that there would be literally no size or performance benefits to moving them off, and doing so constitute a substantial undertaking. Moving an app to a new domain also means that current saved data (that wasn't synced to Ape Cloud) would be lost, which is not acceptable for My Colony.
Going forward though, no new apps or games will be based on the old Web App Core framework, and Web App Core will only be maintained to address bugs and issues with existing applications, no new features will be added.
On apps that make the move off of Web App Core, I will still be providing a slimmed down "native" wrapper for users who wish to get the apps from an app store, but now more than ever, users will be better off installing the app through their browser as a PWA. The native apps will be little more than a webview that hosts the PWA and will have more overhead due to being packaged than just installing the PWA through the browser would. This is how all of my apps on Windows 10/11 and Steam already are, and once Android and iOS move in that direction, I will be able to make updates to all platforms without even having to submit new builds to the various app stores, saving myself a ton of time and work.
So those are the changes coming down the pike. The Ape Apps Launcher and Ape Web Apps websites will still be maintained and updated, but a lot of the links will just be redirecting you off-site. It will actually probably be better for some of the apps in terms of search engine discover-ability, being surfaced to their own domain or subdomain. I know on Pixel Paint, it's lighthouse score (which Google uses for page rankings) went from the failing to nearly 100% due to the increased loading time by no longer using Web App Core, so that should help as well.
In the meantime, check out the latest update to Pixel Paint at it's new URL, and check out the PWA by installing it to your homescreen!
https://pixelpaint.online/
#pixelpaint
Ape Apps was started back in 2010 with the primary focus on Android apps, and in 2012, I launched the website Ape Web Apps as a place to host HTML5 versions of my apps and games. At that time, I also created wrapper host applications for Android, iOS and Windows for porting my HTML5 apps to "native," and exposing them to native platform features. In the years since, almost my entire software library has transitioned away from pure native applications to web applications, powered by the cross-platform Web App Core framework, which I have been updating and maintaining for the past 10 years.
Since that time, the concept of the Progressive Web App (PWA) has emerged, and web apps have been rapidly gaining capabilities to rival many of those found in native applications, making many of the capabilities found in Web App Core unnecessary or redundant. Furthermore, many of the old restrictions on web apps have been lifted. One example as that of storage space. Back when My Colony was first released, some browsers limited the storage space available to an app at 50mb, and for a time, there was an issue with players losing saved games because they were bumping up against that limit. Today the storage quotas are pretty much limited only by the free space available on the device, just like a native application.
Over the years, a lot of functions, features, and abstractions have been built into Web App Core to make cross platform development simple. As such, the library has continued to grow and grow over time. A relatively simple app like Typepad also carries with it all of the features and functions available in Web App Core, even though it only uses a small handful of them. This makes the app a lot smaller and slower loading than it needs to be.
The "industry" has also pretty much settled on the design pattern that each individual PWA needs to be hosted on it's own domain (or subdomain), which is in direct conflict with the design on the Ape Web Apps website. Sure it is workable the way Ape Web Apps is currently set up, but there are some issues that are going to become more apparent as time goes on, especially when it comes to the new File Handling API. Web apps like Voxel Paint can be associated with specific file types (like the .vpp file) so that you can double-click on them on your device and automatically load them up in the Voxel Paint web app.
This is awesome functionality, but since the PWA framework is designed to have one app per domain, things start to get messed up when you have multiple PWA's installed from a single domain (like Ape Web Apps) each trying to be associated with different file types. On some platforms, such as Windows 10/11, it still kind of works. On others, such as Chrome OS, it's totally broken. It's important that I get on top of these coming changes now, before features like File and Protocol handling become more widespread across the various web browsers.
So changes are on the way to Ape Web Apps (and the Ape Apps Launcher) that are going to impact a large percentage of the library. Firstly, a lot of the apps are going to be moving to new web addresses, the first being Pixel Paint.
Old URL: https://www.apewebapps.com/pixel-paint/
New URL: https://pixelpaint.online/
These moves will be made one by one as I convert these apps off of Web App Core. The moves also make the apps load a lot faster, since in stead of loading the entire Web App Core library, they are only using the specific functions that they need. Web App Core is being replaced by a much smaller library that basically only handles Ape Apps Account related functions, such as account login, managing premium licenses, etc.
I hope to have most apps converted off of Web App Core over the coming year, but not everything will be making the move. Some larger apps such as My Colony, My Colony 2, and some of the EZ Office related applications use so many of the Web App Core functions anyway that there would be literally no size or performance benefits to moving them off, and doing so constitute a substantial undertaking. Moving an app to a new domain also means that current saved data (that wasn't synced to Ape Cloud) would be lost, which is not acceptable for My Colony.
Going forward though, no new apps or games will be based on the old Web App Core framework, and Web App Core will only be maintained to address bugs and issues with existing applications, no new features will be added.
On apps that make the move off of Web App Core, I will still be providing a slimmed down "native" wrapper for users who wish to get the apps from an app store, but now more than ever, users will be better off installing the app through their browser as a PWA. The native apps will be little more than a webview that hosts the PWA and will have more overhead due to being packaged than just installing the PWA through the browser would. This is how all of my apps on Windows 10/11 and Steam already are, and once Android and iOS move in that direction, I will be able to make updates to all platforms without even having to submit new builds to the various app stores, saving myself a ton of time and work.
So those are the changes coming down the pike. The Ape Apps Launcher and Ape Web Apps websites will still be maintained and updated, but a lot of the links will just be redirecting you off-site. It will actually probably be better for some of the apps in terms of search engine discover-ability, being surfaced to their own domain or subdomain. I know on Pixel Paint, it's lighthouse score (which Google uses for page rankings) went from the failing to nearly 100% due to the increased loading time by no longer using Web App Core, so that should help as well.
In the meantime, check out the latest update to Pixel Paint at it's new URL, and check out the PWA by installing it to your homescreen!
https://pixelpaint.online/
#pixelpaint