Find User
here you can look for a user
Introducing the Basic Modeler
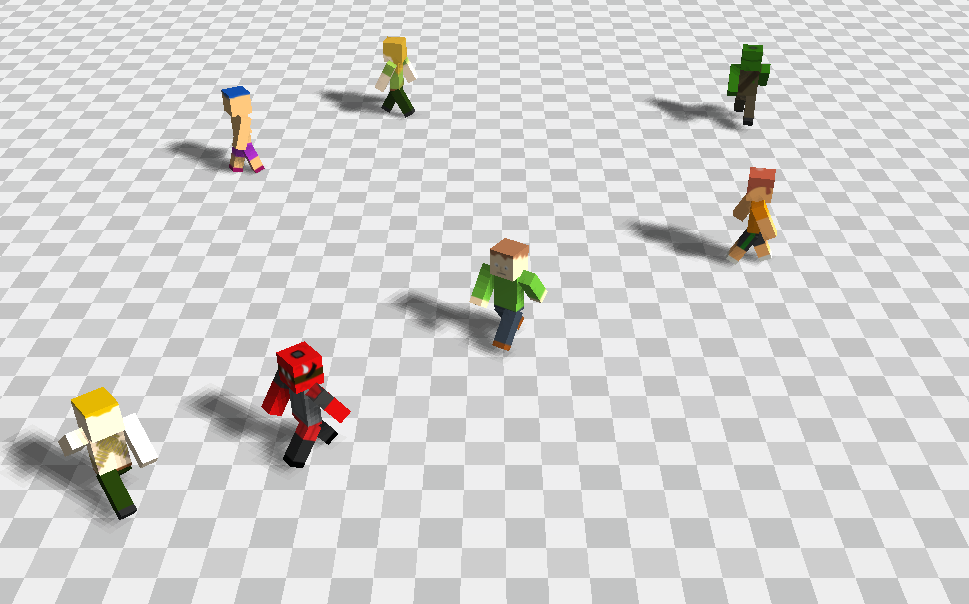
A few months ago, I introduced the new "Blockhead Token" class to My Tokens, which added a new Minecraft-character like style of Token to the My Tokens ecosystem:
These Tokens are neat, but in order to be more useful in coming games, there will need to be other objects in their worlds that they can interact with, armor/items they can hold and use, similar styled enemies, etc. Since a lot of these models are going to be used in the Scroll3D engine, world objects can certainly be created using Voxel Paint or even Blender, as Scroll3D can already handle models created with either of those platforms.
Those formats are perfectly fine, however I wanted something a bit more customizable and basic that would allow for super-fast creation of models, as well as models that can be defined/generated completely in code and modified at runtime. So for this purpose, coming soon to the Scroll3D ecosystem is a new model class, simply called the Basic Model, with an extremely easy to use model editor, the Basic Modeler.
I got the idea for the Basic Modeler from OpenSCAD. Instead of using an interactive editor like in Voxel Paint, you define the model using a scripting language, and the model is rendered and compiled based on your script. Once the scripting language is more complete, I will be posting a complete reference to it here on the forum.
The purpose for this style of model creation is to be able to dynamically create models in code at game runtime. Consider a procedurally generated type of game (like a Gone Rogue 2 or a Level Up 2 perhaps?), where there are base weapon classes, but with countless types of modifications to the base. These would be able to be defined in code, instead of making a different model for each variation.
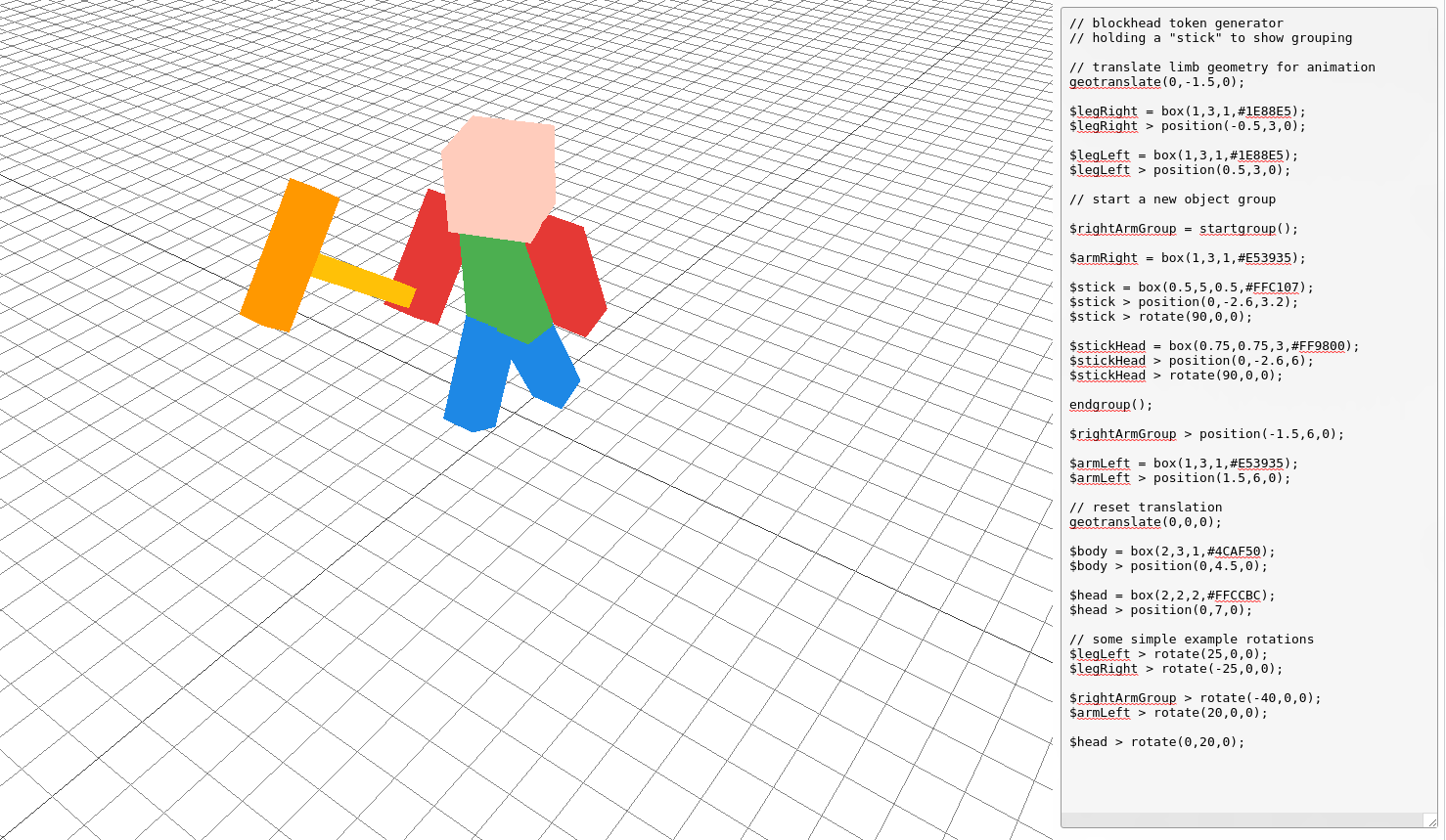
The image above just shows a super basic model (a recreation of the Blockhead Token, but holding a low-poly hammer), but the Basic Model spec is going to support the entire range of 3D shapes beyond simple boxes, including cones, cylinders, spheres, and more. Models are made by combining variations of these basic shapes into something more complex.
To help with rotations and animations, shapes can also joined into groups, and transforms/rotations can be done on groups of objects.
In addition to defining models dynamically in code, the Basic Modeler app will allow you to export creations in the form of a new Basic Model file. The layout of a Basic Model file is going to consist of three parts, the Object Script, the Texture Array, and the Animation Array.
The Object Script will be a plain text script containing the base code for the model. This is the only required section for a Basic Mode, and many models will be created using nothing but the Object Script. I will be posting a full reference to the object scripting language once I have it more finalized.
The Texture Array is going to contain an array of compressed texture data, in the event that a user wants to embed texture files into the model. Textures are not required, and a model can simply use object script defined colors instead (as in the image above), but of course sometimes a texture is necessary (a Blockhead Token would require a texture array). To simplify this, the Basic Modeler app will allow you to easily create and assign textures without writing any code.
Finally, the Animation Array is a named array of animation scripts that can be called by the engine. The animation scripting language will be like the object model scripting language, but only accept transform/translate/rotate/state-change type commands. A model can have multiple animation scripts, such as a "walk" script, "crouch," "attack," and so on. The game engine would then be able to tell the model which animation script it should be playing.
A lot of the work for the Basic Model concept was already baked into Scroll3D from the Blockhead Token update to My Tokens, and so the initial code for this format is based off of that. You can see the Blockhead Tokens in action with the latest build of My Tokens. Going forward, the current Blockhead Token implementation is going to be replaced to use the more advanced and expansive Basic Model system.
Support for the Basic Model system is going to be built right into Scroll3D, but I will also be creating a general model loader for three.js, which will allow anybody to easily use Basic Model files in their animations in a web project.
I still have a bit of work to do on the system, and it will be slow going over Christmas week as family takes precedent to work, but if you want to putz around with what I have so far, you can head over to the beta of the modeler app here:
https://www.apewebapps.com/basic-modeler/?beta=1
To get you started with the scripting language, here is some code to create the model from the picture above:
This is early stuff so the syntax might change, but it gives you an idea on how the system works. The Basic Modeler will probably be getting its own forum section just like Voxel Paint soon, as I am going to be using this system quite a bit for upcoming games. If you have any questions or suggestions for the format, you can leave them here, and stay tuned for more info!
#basicmodeler #basicmodel #voxelpaint #scroll3d
These Tokens are neat, but in order to be more useful in coming games, there will need to be other objects in their worlds that they can interact with, armor/items they can hold and use, similar styled enemies, etc. Since a lot of these models are going to be used in the Scroll3D engine, world objects can certainly be created using Voxel Paint or even Blender, as Scroll3D can already handle models created with either of those platforms.
Those formats are perfectly fine, however I wanted something a bit more customizable and basic that would allow for super-fast creation of models, as well as models that can be defined/generated completely in code and modified at runtime. So for this purpose, coming soon to the Scroll3D ecosystem is a new model class, simply called the Basic Model, with an extremely easy to use model editor, the Basic Modeler.
I got the idea for the Basic Modeler from OpenSCAD. Instead of using an interactive editor like in Voxel Paint, you define the model using a scripting language, and the model is rendered and compiled based on your script. Once the scripting language is more complete, I will be posting a complete reference to it here on the forum.
The purpose for this style of model creation is to be able to dynamically create models in code at game runtime. Consider a procedurally generated type of game (like a Gone Rogue 2 or a Level Up 2 perhaps?), where there are base weapon classes, but with countless types of modifications to the base. These would be able to be defined in code, instead of making a different model for each variation.
The image above just shows a super basic model (a recreation of the Blockhead Token, but holding a low-poly hammer), but the Basic Model spec is going to support the entire range of 3D shapes beyond simple boxes, including cones, cylinders, spheres, and more. Models are made by combining variations of these basic shapes into something more complex.
To help with rotations and animations, shapes can also joined into groups, and transforms/rotations can be done on groups of objects.
In addition to defining models dynamically in code, the Basic Modeler app will allow you to export creations in the form of a new Basic Model file. The layout of a Basic Model file is going to consist of three parts, the Object Script, the Texture Array, and the Animation Array.
The Object Script will be a plain text script containing the base code for the model. This is the only required section for a Basic Mode, and many models will be created using nothing but the Object Script. I will be posting a full reference to the object scripting language once I have it more finalized.
The Texture Array is going to contain an array of compressed texture data, in the event that a user wants to embed texture files into the model. Textures are not required, and a model can simply use object script defined colors instead (as in the image above), but of course sometimes a texture is necessary (a Blockhead Token would require a texture array). To simplify this, the Basic Modeler app will allow you to easily create and assign textures without writing any code.
Finally, the Animation Array is a named array of animation scripts that can be called by the engine. The animation scripting language will be like the object model scripting language, but only accept transform/translate/rotate/state-change type commands. A model can have multiple animation scripts, such as a "walk" script, "crouch," "attack," and so on. The game engine would then be able to tell the model which animation script it should be playing.
A lot of the work for the Basic Model concept was already baked into Scroll3D from the Blockhead Token update to My Tokens, and so the initial code for this format is based off of that. You can see the Blockhead Tokens in action with the latest build of My Tokens. Going forward, the current Blockhead Token implementation is going to be replaced to use the more advanced and expansive Basic Model system.
Support for the Basic Model system is going to be built right into Scroll3D, but I will also be creating a general model loader for three.js, which will allow anybody to easily use Basic Model files in their animations in a web project.
I still have a bit of work to do on the system, and it will be slow going over Christmas week as family takes precedent to work, but if you want to putz around with what I have so far, you can head over to the beta of the modeler app here:
https://www.apewebapps.com/basic-modeler/?beta=1
To get you started with the scripting language, here is some code to create the model from the picture above:
// blockhead token generator
// holding a "stick" to show grouping
// translate limb geometry for animation pivot point
geotranslate(0,-1.5,0);
$legRight = box(1,3,1,#1E88E5);
$legRight > position(-0.5,3,0);
$legLeft = box(1,3,1,#1E88E5);
$legLeft > position(0.5,3,0);
// start a new object group
$rightArmGroup = startgroup();
$armRight = box(1,3,1,#E53935);
$stick = box(0.5,5,0.5,#FFC107);
$stick > position(0,-2.6,3.2);
$stick > rotate(90,0,0);
$stickHead = box(0.75,0.75,3,#FF9800);
$stickHead > position(0,-2.6,6);
$stickHead > rotate(90,0,0);
endgroup();
$rightArmGroup > position(-1.5,6,0);
$armLeft = box(1,3,1,#E53935);
$armLeft > position(1.5,6,0);
// reset translation
geotranslate(0,0,0);
$body = box(2,3,1,#4CAF50);
$body > position(0,4.5,0);
$head = box(2,2,2,#FFCCBC);
$head > position(0,7,0);
// some simple example rotations
$legLeft > rotate(25,0,0);
$legRight > rotate(-25,0,0);
$rightArmGroup > rotate(-40,0,0);
$armLeft > rotate(20,0,0);
$head > rotate(0,20,0);
This is early stuff so the syntax might change, but it gives you an idea on how the system works. The Basic Modeler will probably be getting its own forum section just like Voxel Paint soon, as I am going to be using this system quite a bit for upcoming games. If you have any questions or suggestions for the format, you can leave them here, and stay tuned for more info!
#basicmodeler #basicmodel #voxelpaint #scroll3d
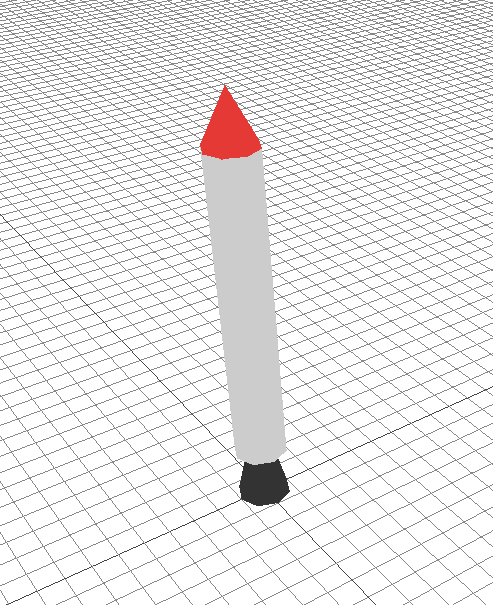
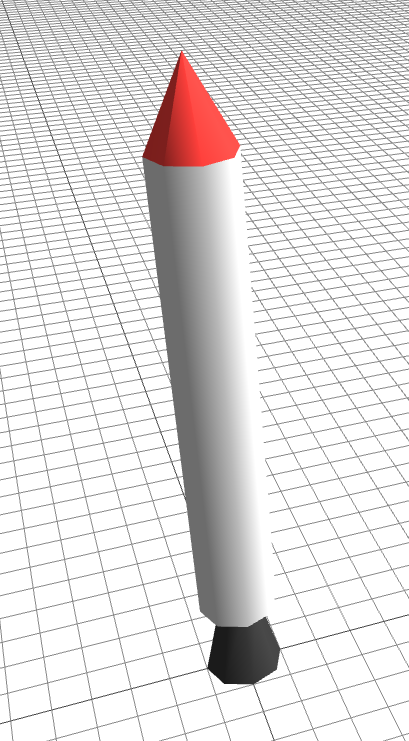
If you want to test out Cones and Cylinders, here is some code to generate a basic rocket:
And also, if you do not need to reference objects again later in the script, you can shorthand it without assigning them to variables, like so:
I think 3 small lines of code to create a rocket model isn't bad! And with very basic lighting:
$cone1 = cone(1,2,8,#E53935);
$cone1 > position(0,15,0);
$cylinder1 = cylinder(1,1,12,8,#cccccc);
$cylinder1 > position(0,8,0);
$cylinder2 = cylinder(0.5,1,2,8,#333333);
$cylinder2 > position(0,1,0);
And also, if you do not need to reference objects again later in the script, you can shorthand it without assigning them to variables, like so:
cone(1,2,8,#E53935) > position(0,15,0);
cylinder(1,1,12,8,#cccccc) > position(0,8,0);
cylinder(0.5,1,2,8,#333333) > position(0,1,0);
I think 3 small lines of code to create a rocket model isn't bad! And with very basic lighting:
Owner of Ape Apps, LLC
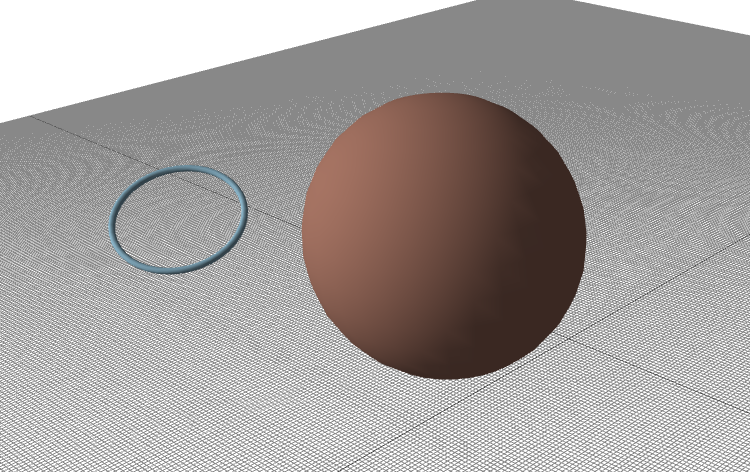
Just one more sample for reference, perhaps you could have a Halo orbiting a planet?
torus(10,0.5,10,40,#607D8B) > position(90,60,0) > rotate(70,160,45);
sphere(30,32,16,#6D4C41) > position(24,30,13);
Owner of Ape Apps, LLC
Ok just one more small sample, the Death 3D pistol:
// death 3d pistol
box(1,4,2,#333333) > rotate(10,0,0) > position(0,2.1,0);
box(1.2,3.4,1.4,#502d16) > rotate(10,0,0) > position(0,2.1,0);
box(1,0.2,7.2,#333333) > position(0,4,2.6);
box(1,1.4,8.6,#393939) > position(0,4.8,3.2);
cylinder(0.35,0.35,1,12,#222222) > rotate(90,0,0) > position(0,4.8,7.3);
torus(1,0.15,4,11,#222222) > rotate(0,90,0) > position(0,3.7,1.7);
box(0.25,1,0.5,#222222) > position(0,5.2,7);
box(0.25,1,0.5,#222222) > position(0,4.9,-1) > rotate(-10,0,0);
box(0.25,1,0.5,#222222) > position(0.2,5.2,-0.6);
box(0.25,1,0.5,#222222) > position(-0.2,5.2,-0.6);
box(0.25,1,0.3,#222222) > position(0,3.6,1.6) > rotate(-10,0,0);
Owner of Ape Apps, LLC