#basicmodeler
Posts and pages on Ape Apps tagged with <strong>#basicmodeler</strong>
A couple of months ago or so, I previewed a new class of My Tokens character in the Ape Apps Discord Server built using the Basic Modeler system. The first implemention of this new token class has arrived in none other than Death 3D!
Death 3D has gained a lot of new 3D stuff all around. All weapon sprites have now been replaced with 3D models, as have all powerups and enemy models. At this time, the only 2D sprites remaining are a few map decorations, like the statues, plants, TV's, etc. The reason I have not converted those yet is because I need to update the map editor to allow map decorations to face a certain direction, since with 3D models, that is now important.
I plan on giving Dungeon Infinity the 3D overhaul soon too, and I might just give a 3D glow up to some of my older games as well. Now that I am getting pretty good at creating passable models in my Basic Modeler app, I am going to start using them in projects across the board.
So check out the latest release of Death 3D, available on all platforms, the web, and via apepack!
https://market.ape-apps.com/app/death-3d
#death3d #basicmodeler
Death 3D has gained a lot of new 3D stuff all around. All weapon sprites have now been replaced with 3D models, as have all powerups and enemy models. At this time, the only 2D sprites remaining are a few map decorations, like the statues, plants, TV's, etc. The reason I have not converted those yet is because I need to update the map editor to allow map decorations to face a certain direction, since with 3D models, that is now important.
I plan on giving Dungeon Infinity the 3D overhaul soon too, and I might just give a 3D glow up to some of my older games as well. Now that I am getting pretty good at creating passable models in my Basic Modeler app, I am going to start using them in projects across the board.
So check out the latest release of Death 3D, available on all platforms, the web, and via apepack!
https://market.ape-apps.com/app/death-3d
#death3d #basicmodeler
With the recent release of Basic Modeler v1.4.0, we now have basic syntax to define some basic animations for our models.
There are currently two supported animation commands, which are rotate and position.
In the manner that variables are defined by using a $ symbol, animations are defined using the @ symbol.
So suppose we have an object, we will call it an arm, assigned to the $arm variable, and we want to rotate it on the X axis.
We can make a new animation called armswing, and define it like so:
What does this all mean? In the rotateX function (rotate object on X axis), the first argument is the variable storing the object we wish to rotate. The second argument is the speed at which we rotate. All arguments are stops in the animation in degrees, so in this instance, the arm will rotate from 0 to 50 degrees and back.
You can use rotateX, rotateY or rotateZ functions. There are also position functions of the same that use the same arguments, except they move the object rather than rotate it. These can all be chained together in a single animation as well.
It all sounds confusing, so I have attached a basic model file, a blockhead token that demonstrates the various animations and chains them together.
Animation support was the last step needed for being able to utilize Basic Models in games, so I'm glad to finally have it in there and ready to go!
#basicmodeler
There are currently two supported animation commands, which are rotate and position.
In the manner that variables are defined by using a $ symbol, animations are defined using the @ symbol.
So suppose we have an object, we will call it an arm, assigned to the $arm variable, and we want to rotate it on the X axis.
We can make a new animation called armswing, and define it like so:
@armswing > rotateX($arm, 4, 0, 50);
What does this all mean? In the rotateX function (rotate object on X axis), the first argument is the variable storing the object we wish to rotate. The second argument is the speed at which we rotate. All arguments are stops in the animation in degrees, so in this instance, the arm will rotate from 0 to 50 degrees and back.
You can use rotateX, rotateY or rotateZ functions. There are also position functions of the same that use the same arguments, except they move the object rather than rotate it. These can all be chained together in a single animation as well.
It all sounds confusing, so I have attached a basic model file, a blockhead token that demonstrates the various animations and chains them together.
Animation support was the last step needed for being able to utilize Basic Models in games, so I'm glad to finally have it in there and ready to go!
#basicmodeler
Today I am releasing the v2.5.0 update to My Tokens, and this update comes with the ability to export your Blockhead Token characters as Basic Model (*.bm) files for use with Basic Modeler!
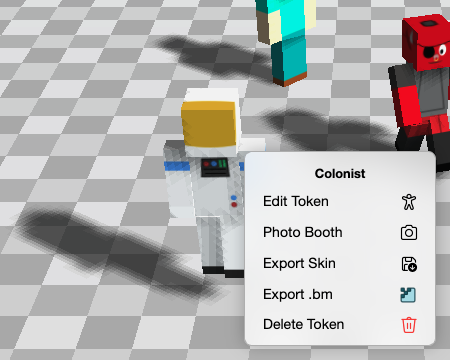
Exporting is fairly simple, you simply switch your lobby view to the Blockhead Tokens setting, select one of your Tokens, and choose Export .bm. You will then be able to save the .bm file to your device, which you can then load up and do whatever you want with using Basic Modeler.
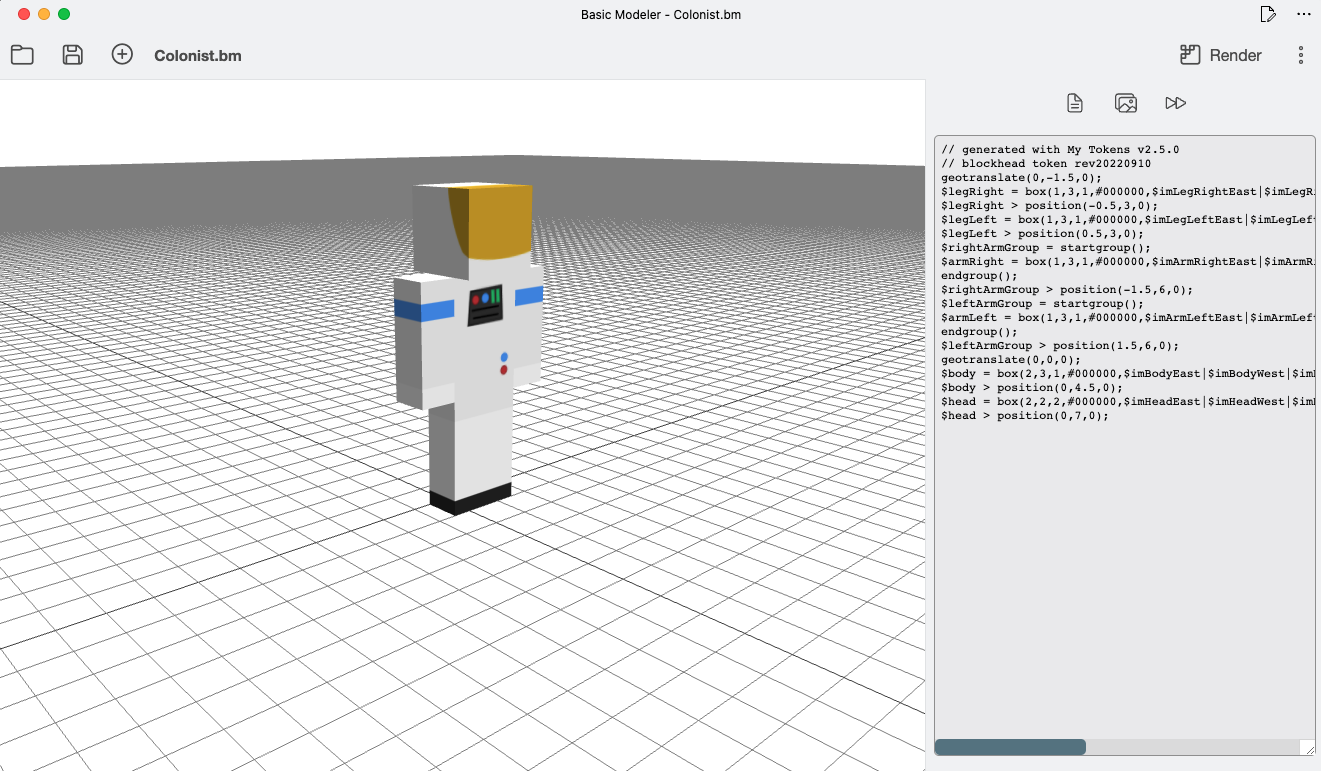
Exporting your token also gives you a good overview of the Basic Modeler script syntax, and you can also see all of the images used for the various parts of the model.
The other cool new feature as you will notice in the first screenshot is the option to Export Skin.
Now My Token skin parts are not laid out in exactly the same way as, say, a Minecraft skin, but the models are pretty much proportionally similar (even if a Token skin is higher resolution) and all of the parts are there. I'm sure a motivated coder out there could make a quick script to hack apart the .png and put it back together in the correct order to where you could make a Minecraft character out of a My Tokens character, but I will leave that though to others. I guess looking back I should have made the skins in the same order that Minecraft uses, but this work was done a long time ago when I first created the Blockhead Token, and there is no way I am going to go back and remake all of the existing Token skins, so it is what it is!
So anyway, that is it for this update to My Tokens. It is significant, as I am in the process of converting the Death 3D engine away from using 2D sprite to using Basic Models, as part of the engines upgrades to support full VR on devices like Oculus and Google Cardboard (2D sprites just don't work very well in VR, for the most part). The My Tokens update is live now on the Web and Launcher, and should be hitting other devices in the coming week, so enjoy!
https://www.apewebapps.com/my-tokens/
#mytokens #basicmodeler #death3d
Exporting is fairly simple, you simply switch your lobby view to the Blockhead Tokens setting, select one of your Tokens, and choose Export .bm. You will then be able to save the .bm file to your device, which you can then load up and do whatever you want with using Basic Modeler.
Exporting your token also gives you a good overview of the Basic Modeler script syntax, and you can also see all of the images used for the various parts of the model.
The other cool new feature as you will notice in the first screenshot is the option to Export Skin.
Now My Token skin parts are not laid out in exactly the same way as, say, a Minecraft skin, but the models are pretty much proportionally similar (even if a Token skin is higher resolution) and all of the parts are there. I'm sure a motivated coder out there could make a quick script to hack apart the .png and put it back together in the correct order to where you could make a Minecraft character out of a My Tokens character, but I will leave that though to others. I guess looking back I should have made the skins in the same order that Minecraft uses, but this work was done a long time ago when I first created the Blockhead Token, and there is no way I am going to go back and remake all of the existing Token skins, so it is what it is!
So anyway, that is it for this update to My Tokens. It is significant, as I am in the process of converting the Death 3D engine away from using 2D sprite to using Basic Models, as part of the engines upgrades to support full VR on devices like Oculus and Google Cardboard (2D sprites just don't work very well in VR, for the most part). The My Tokens update is live now on the Web and Launcher, and should be hitting other devices in the coming week, so enjoy!
https://www.apewebapps.com/my-tokens/
#mytokens #basicmodeler #death3d
Today, Basic Modeler has received it's first major update since becoming it's own app and moving to it's own domain (basicmodeler.com), and this update is fairly significant, so let's take a peak at what is new!
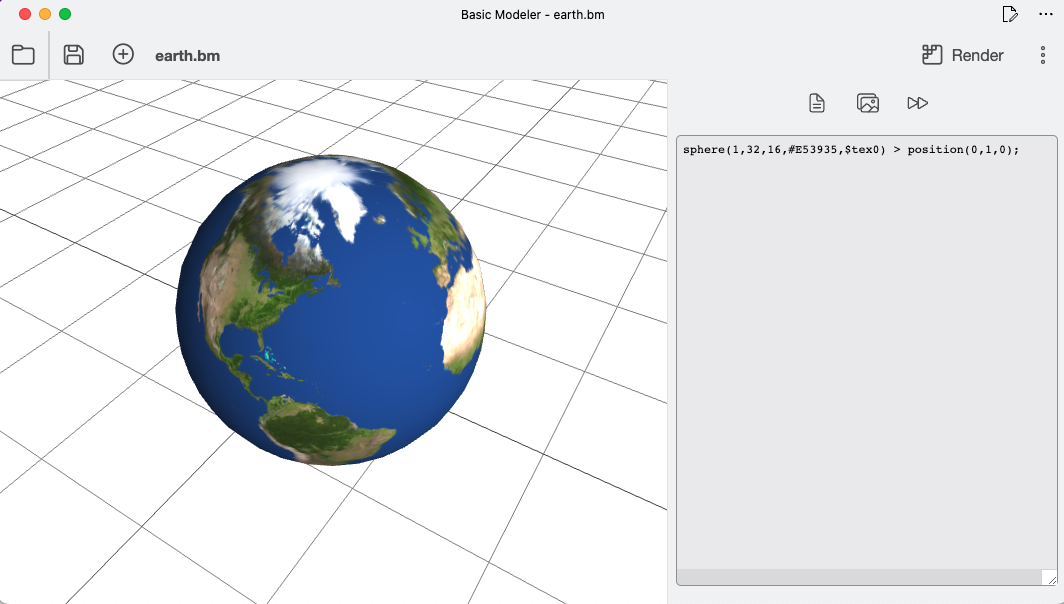
To begin with, Basic Models now support texturing, which is a huge improvement over plain color models. You can see an example in the image above, where an Earth texture was applied to a sphere. Adding a texture is fairly straightforward. There is a new Textures panel next to the code input panel, and each texture you add to the model gets a new variable name (ex $tex0, $tex1, $tex2, and so on). I will do writeups in the new Sharing and Examples forum soon with examples and instructions on how to apply textures to each different type of primitive shape that the app supports.
With this update, the #scroll3d engine now includes full built-in support for rendering Basic Models, so future games written using the engine will be able to use Basic Models for graphics, as opposed to (or along side of) Voxel Paint models. I am also in the process of overhauling the Death 3D engine (which also powers the game Dungeon Infinity) to use Basic Models instead of Sprites for game objects, which is a pretty significant undertaking, but was somewhat necessary to facilitate the support of full VR for those Death 3D based games, which I am also in the process of working on.
When I first showed off the Basic Modeler concept eight months ago, I demonstrated how the system could be used to create a basic Blockhead Token (the latest Token type from My Tokens), but the model was simple and non-textured. With the new enhancements to the Basic Modeling system, all Blockhead Tokens code is in the process of being migrated to the Basic Model format, and you will soon be able to export your Blockhead Token character to a Basic Model file (will be available in the coming My Tokens update).
I have added a new mobile-friendly layout to Basic Modeler in this release, so the application can now be "used" on a mobile phone. I still do not suggest using it in this way, but the possibility is now at least there.
Basic Modeler now has a new Add Object button, which will automatically create all of the primitive types that the system supports, as well as a few small example objects that you can look at to get a better understanding of how Basic Modeler works.
Finally, Basic Modeler now support full file type associating when installed as a desktop PWA using a chromium based browser (Chrome or Edge). If you install Basic Modeler as a PWA, you will now be able to simply double-click on a *.bm file on your computer, and have it automatically open up in the app.
What is the point?
So you may be wondering what the point of Basic Modeler is, what it's for, where it fits in the Ape Apps ecosystem, and why not just use something like Blender to make models?
The primary reason for the Basic Model system is to be able to quickly and (somewhat) easily generate 3D models in code, so that a future game engine of mine can automatically create new items/objects on the fly.
A game could, for example, have a sword, and the game package could include one base sword.bm model file, and through code, several different sizes, shapes, colors, and other variations of the sword could be generated by making simple small modifications, to where the game could include hundreds of different swords based on the same model script.
Anyway, I do not necessarily except anybody other than myself to be using Basic Modeler, at least not until a game comes out that uses it and supports modding, it is there to play with nonetheless, and is going to be an important part of content creation for Ape Apps games in the future!
What is coming next
The next major feature I need to add to Basic Modeler is model animations. You can already do animations in code if you assign your objects to variables, but I want a way to predefine them within the model file so you can automatically run them by simply setting a flag. So that is what is next for Basic Modeler.
So anyway, if you are on a desktop computer and interested in modeling, you can check out Basic Modeler today!
https://basicmodeler.com/
#basicmodeler
To begin with, Basic Models now support texturing, which is a huge improvement over plain color models. You can see an example in the image above, where an Earth texture was applied to a sphere. Adding a texture is fairly straightforward. There is a new Textures panel next to the code input panel, and each texture you add to the model gets a new variable name (ex $tex0, $tex1, $tex2, and so on). I will do writeups in the new Sharing and Examples forum soon with examples and instructions on how to apply textures to each different type of primitive shape that the app supports.
With this update, the #scroll3d engine now includes full built-in support for rendering Basic Models, so future games written using the engine will be able to use Basic Models for graphics, as opposed to (or along side of) Voxel Paint models. I am also in the process of overhauling the Death 3D engine (which also powers the game Dungeon Infinity) to use Basic Models instead of Sprites for game objects, which is a pretty significant undertaking, but was somewhat necessary to facilitate the support of full VR for those Death 3D based games, which I am also in the process of working on.
When I first showed off the Basic Modeler concept eight months ago, I demonstrated how the system could be used to create a basic Blockhead Token (the latest Token type from My Tokens), but the model was simple and non-textured. With the new enhancements to the Basic Modeling system, all Blockhead Tokens code is in the process of being migrated to the Basic Model format, and you will soon be able to export your Blockhead Token character to a Basic Model file (will be available in the coming My Tokens update).
I have added a new mobile-friendly layout to Basic Modeler in this release, so the application can now be "used" on a mobile phone. I still do not suggest using it in this way, but the possibility is now at least there.
Basic Modeler now has a new Add Object button, which will automatically create all of the primitive types that the system supports, as well as a few small example objects that you can look at to get a better understanding of how Basic Modeler works.
Finally, Basic Modeler now support full file type associating when installed as a desktop PWA using a chromium based browser (Chrome or Edge). If you install Basic Modeler as a PWA, you will now be able to simply double-click on a *.bm file on your computer, and have it automatically open up in the app.
What is the point?
So you may be wondering what the point of Basic Modeler is, what it's for, where it fits in the Ape Apps ecosystem, and why not just use something like Blender to make models?
The primary reason for the Basic Model system is to be able to quickly and (somewhat) easily generate 3D models in code, so that a future game engine of mine can automatically create new items/objects on the fly.
A game could, for example, have a sword, and the game package could include one base sword.bm model file, and through code, several different sizes, shapes, colors, and other variations of the sword could be generated by making simple small modifications, to where the game could include hundreds of different swords based on the same model script.
Anyway, I do not necessarily except anybody other than myself to be using Basic Modeler, at least not until a game comes out that uses it and supports modding, it is there to play with nonetheless, and is going to be an important part of content creation for Ape Apps games in the future!
What is coming next
The next major feature I need to add to Basic Modeler is model animations. You can already do animations in code if you assign your objects to variables, but I want a way to predefine them within the model file so you can automatically run them by simply setting a flag. So that is what is next for Basic Modeler.
So anyway, if you are on a desktop computer and interested in modeling, you can check out Basic Modeler today!
https://basicmodeler.com/
#basicmodeler
A few months ago, I introduced the new "Blockhead Token" class to My Tokens, which added a new Minecraft-character like style of Token to the My Tokens ecosystem:
These Tokens are neat, but in order to be more useful in coming games, there will need to be other objects in their worlds that they can interact with, armor/items they can hold and use, similar styled enemies, etc. Since a lot of these models are going to be used in the Scroll3D engine, world objects can certainly be created using Voxel Paint or even Blender, as Scroll3D can already handle models created with either of those platforms.
Those formats are perfectly fine, however I wanted something a bit more customizable and basic that would allow for super-fast creation of models, as well as models that can be defined/generated completely in code and modified at runtime. So for this purpose, coming soon to the Scroll3D ecosystem is a new model class, simply called the Basic Model, with an extremely easy to use model editor, the Basic Modeler.
I got the idea for the Basic Modeler from OpenSCAD. Instead of using an interactive editor like in Voxel Paint, you define the model using a scripting language, and the model is rendered and compiled based on your script. Once the scripting language is more complete, I will be posting a complete reference to it here on the forum.
The purpose for this style of model creation is to be able to dynamically create models in code at game runtime. Consider a procedurally generated type of game (like a Gone Rogue 2 or a Level Up 2 perhaps?), where there are base weapon classes, but with countless types of modifications to the base. These would be able to be defined in code, instead of making a different model for each variation.
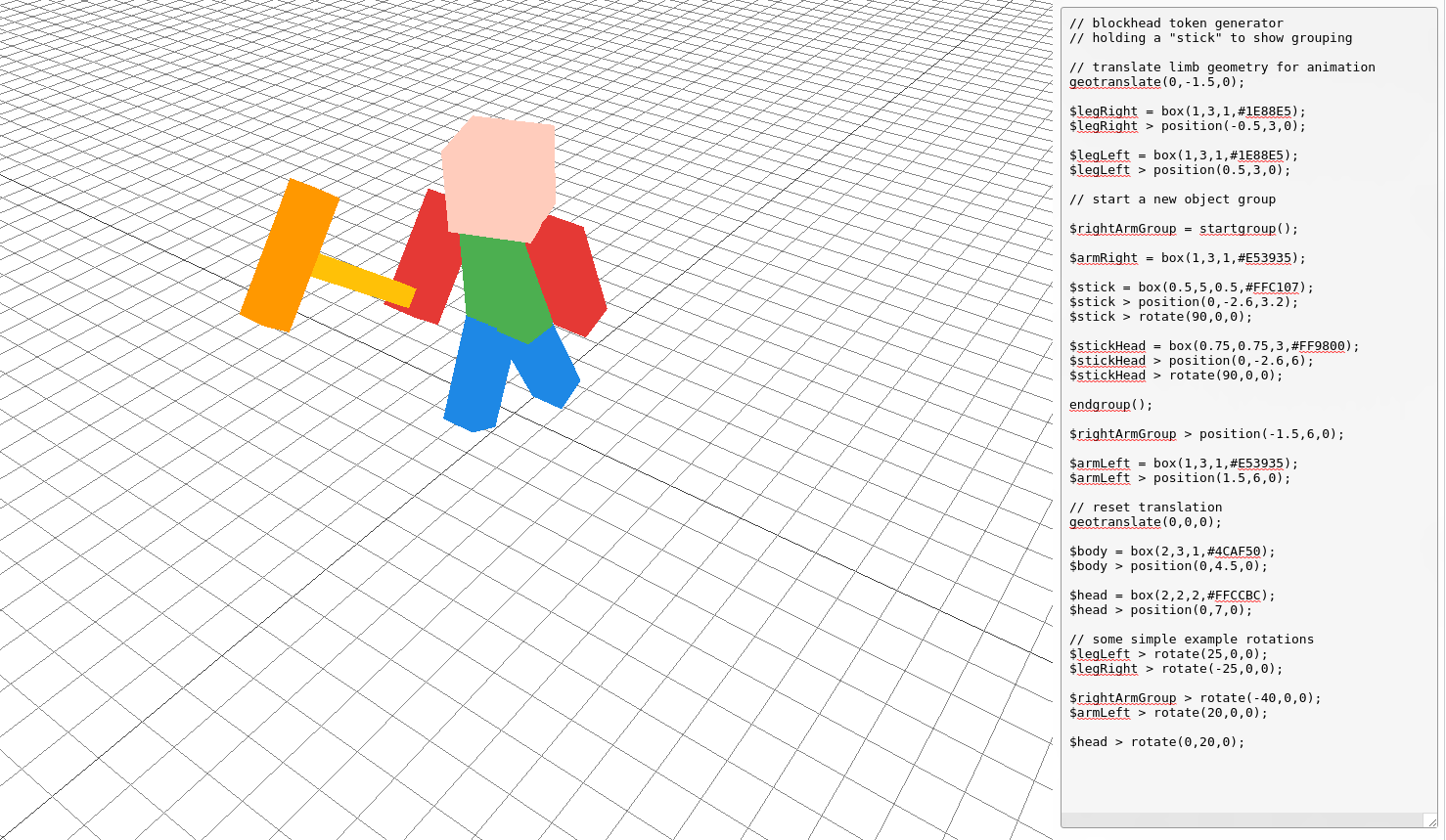
The image above just shows a super basic model (a recreation of the Blockhead Token, but holding a low-poly hammer), but the Basic Model spec is going to support the entire range of 3D shapes beyond simple boxes, including cones, cylinders, spheres, and more. Models are made by combining variations of these basic shapes into something more complex.
To help with rotations and animations, shapes can also joined into groups, and transforms/rotations can be done on groups of objects.
In addition to defining models dynamically in code, the Basic Modeler app will allow you to export creations in the form of a new Basic Model file. The layout of a Basic Model file is going to consist of three parts, the Object Script, the Texture Array, and the Animation Array.
The Object Script will be a plain text script containing the base code for the model. This is the only required section for a Basic Mode, and many models will be created using nothing but the Object Script. I will be posting a full reference to the object scripting language once I have it more finalized.
The Texture Array is going to contain an array of compressed texture data, in the event that a user wants to embed texture files into the model. Textures are not required, and a model can simply use object script defined colors instead (as in the image above), but of course sometimes a texture is necessary (a Blockhead Token would require a texture array). To simplify this, the Basic Modeler app will allow you to easily create and assign textures without writing any code.
Finally, the Animation Array is a named array of animation scripts that can be called by the engine. The animation scripting language will be like the object model scripting language, but only accept transform/translate/rotate/state-change type commands. A model can have multiple animation scripts, such as a "walk" script, "crouch," "attack," and so on. The game engine would then be able to tell the model which animation script it should be playing.
A lot of the work for the Basic Model concept was already baked into Scroll3D from the Blockhead Token update to My Tokens, and so the initial code for this format is based off of that. You can see the Blockhead Tokens in action with the latest build of My Tokens. Going forward, the current Blockhead Token implementation is going to be replaced to use the more advanced and expansive Basic Model system.
Support for the Basic Model system is going to be built right into Scroll3D, but I will also be creating a general model loader for three.js, which will allow anybody to easily use Basic Model files in their animations in a web project.
I still have a bit of work to do on the system, and it will be slow going over Christmas week as family takes precedent to work, but if you want to putz around with what I have so far, you can head over to the beta of the modeler app here:
https://www.apewebapps.com/basic-modeler/?beta=1
To get you started with the scripting language, here is some code to create the model from the picture above:
This is early stuff so the syntax might change, but it gives you an idea on how the system works. The Basic Modeler will probably be getting its own forum section just like Voxel Paint soon, as I am going to be using this system quite a bit for upcoming games. If you have any questions or suggestions for the format, you can leave them here, and stay tuned for more info!
#basicmodeler #basicmodel #voxelpaint #scroll3d
These Tokens are neat, but in order to be more useful in coming games, there will need to be other objects in their worlds that they can interact with, armor/items they can hold and use, similar styled enemies, etc. Since a lot of these models are going to be used in the Scroll3D engine, world objects can certainly be created using Voxel Paint or even Blender, as Scroll3D can already handle models created with either of those platforms.
Those formats are perfectly fine, however I wanted something a bit more customizable and basic that would allow for super-fast creation of models, as well as models that can be defined/generated completely in code and modified at runtime. So for this purpose, coming soon to the Scroll3D ecosystem is a new model class, simply called the Basic Model, with an extremely easy to use model editor, the Basic Modeler.
I got the idea for the Basic Modeler from OpenSCAD. Instead of using an interactive editor like in Voxel Paint, you define the model using a scripting language, and the model is rendered and compiled based on your script. Once the scripting language is more complete, I will be posting a complete reference to it here on the forum.
The purpose for this style of model creation is to be able to dynamically create models in code at game runtime. Consider a procedurally generated type of game (like a Gone Rogue 2 or a Level Up 2 perhaps?), where there are base weapon classes, but with countless types of modifications to the base. These would be able to be defined in code, instead of making a different model for each variation.
The image above just shows a super basic model (a recreation of the Blockhead Token, but holding a low-poly hammer), but the Basic Model spec is going to support the entire range of 3D shapes beyond simple boxes, including cones, cylinders, spheres, and more. Models are made by combining variations of these basic shapes into something more complex.
To help with rotations and animations, shapes can also joined into groups, and transforms/rotations can be done on groups of objects.
In addition to defining models dynamically in code, the Basic Modeler app will allow you to export creations in the form of a new Basic Model file. The layout of a Basic Model file is going to consist of three parts, the Object Script, the Texture Array, and the Animation Array.
The Object Script will be a plain text script containing the base code for the model. This is the only required section for a Basic Mode, and many models will be created using nothing but the Object Script. I will be posting a full reference to the object scripting language once I have it more finalized.
The Texture Array is going to contain an array of compressed texture data, in the event that a user wants to embed texture files into the model. Textures are not required, and a model can simply use object script defined colors instead (as in the image above), but of course sometimes a texture is necessary (a Blockhead Token would require a texture array). To simplify this, the Basic Modeler app will allow you to easily create and assign textures without writing any code.
Finally, the Animation Array is a named array of animation scripts that can be called by the engine. The animation scripting language will be like the object model scripting language, but only accept transform/translate/rotate/state-change type commands. A model can have multiple animation scripts, such as a "walk" script, "crouch," "attack," and so on. The game engine would then be able to tell the model which animation script it should be playing.
A lot of the work for the Basic Model concept was already baked into Scroll3D from the Blockhead Token update to My Tokens, and so the initial code for this format is based off of that. You can see the Blockhead Tokens in action with the latest build of My Tokens. Going forward, the current Blockhead Token implementation is going to be replaced to use the more advanced and expansive Basic Model system.
Support for the Basic Model system is going to be built right into Scroll3D, but I will also be creating a general model loader for three.js, which will allow anybody to easily use Basic Model files in their animations in a web project.
I still have a bit of work to do on the system, and it will be slow going over Christmas week as family takes precedent to work, but if you want to putz around with what I have so far, you can head over to the beta of the modeler app here:
https://www.apewebapps.com/basic-modeler/?beta=1
To get you started with the scripting language, here is some code to create the model from the picture above:
// blockhead token generator
// holding a "stick" to show grouping
// translate limb geometry for animation pivot point
geotranslate(0,-1.5,0);
$legRight = box(1,3,1,#1E88E5);
$legRight > position(-0.5,3,0);
$legLeft = box(1,3,1,#1E88E5);
$legLeft > position(0.5,3,0);
// start a new object group
$rightArmGroup = startgroup();
$armRight = box(1,3,1,#E53935);
$stick = box(0.5,5,0.5,#FFC107);
$stick > position(0,-2.6,3.2);
$stick > rotate(90,0,0);
$stickHead = box(0.75,0.75,3,#FF9800);
$stickHead > position(0,-2.6,6);
$stickHead > rotate(90,0,0);
endgroup();
$rightArmGroup > position(-1.5,6,0);
$armLeft = box(1,3,1,#E53935);
$armLeft > position(1.5,6,0);
// reset translation
geotranslate(0,0,0);
$body = box(2,3,1,#4CAF50);
$body > position(0,4.5,0);
$head = box(2,2,2,#FFCCBC);
$head > position(0,7,0);
// some simple example rotations
$legLeft > rotate(25,0,0);
$legRight > rotate(-25,0,0);
$rightArmGroup > rotate(-40,0,0);
$armLeft > rotate(20,0,0);
$head > rotate(0,20,0);
This is early stuff so the syntax might change, but it gives you an idea on how the system works. The Basic Modeler will probably be getting its own forum section just like Voxel Paint soon, as I am going to be using this system quite a bit for upcoming games. If you have any questions or suggestions for the format, you can leave them here, and stay tuned for more info!
#basicmodeler #basicmodel #voxelpaint #scroll3d